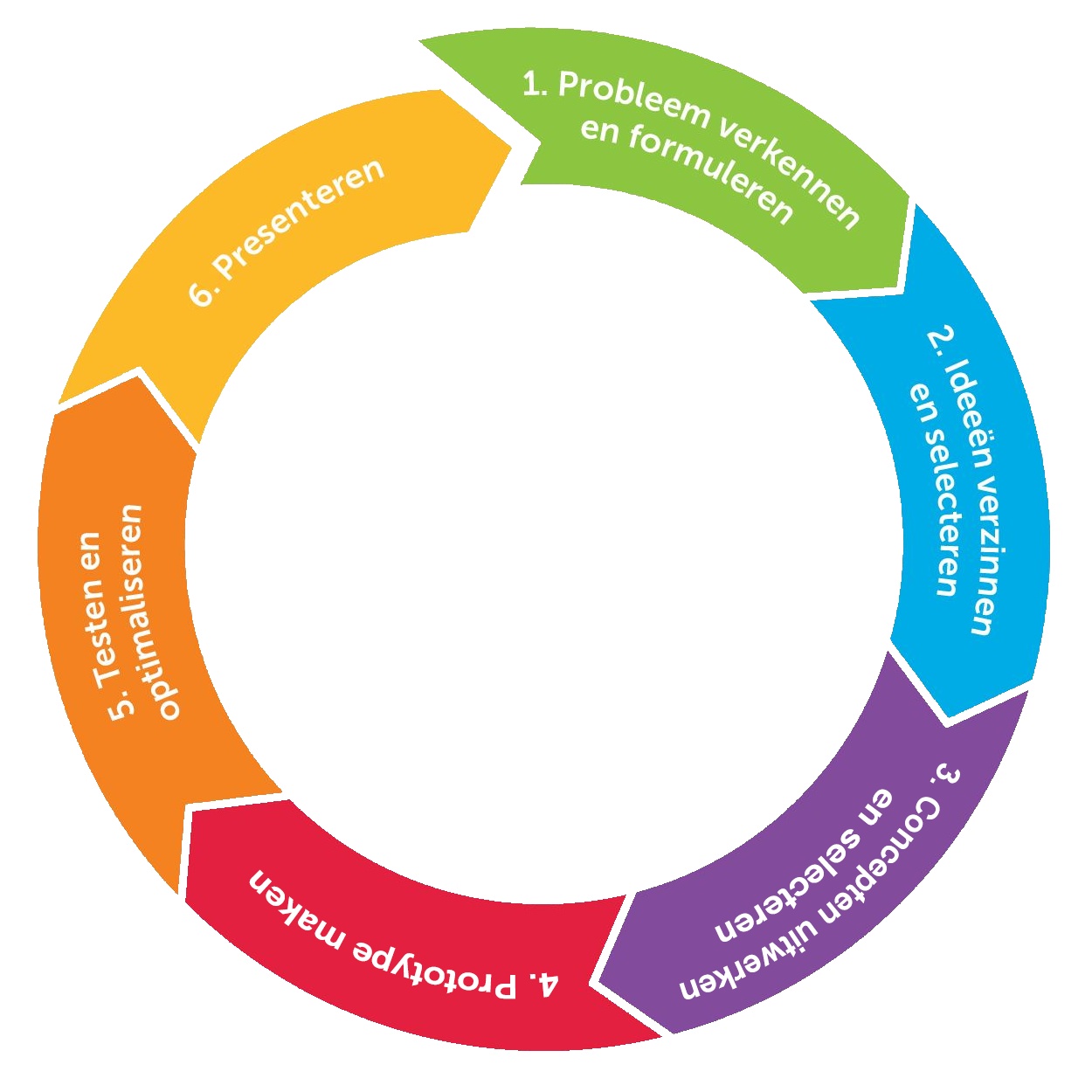
Het ontwerpproces in beeld
![]() Geschreven door Niels de Locht op vrijdag 31 januari 2020
Geschreven door Niels de Locht op vrijdag 31 januari 2020
Tijdens mijn studie Communicatie en Multimedia Design ben ik in contact gekomen met de ontwerpcirkel. Dit is een manier waarmee je houvast krijgt tijdens het ontwerpproces van een product.
Er zit veel diversiteit in het verloop van onze projecten, in de meeste gevallen zijn we bij aanvang al betrokken en in andere gevallen stappen we halverwege het ontwerpproces in. Dat maakt dat geen project hetzelfde is en dat een ontwerpcirkel ons de handvatten biedt ieder project met succes af te ronden. In deze blog licht ik dat graag verder toe.
1. Probleem verkennen en formuleren
Wanneer je de ontwerpcirkel volgt begint het proces bij het formuleren en verkennen van het probleem. Dit wordt bij Holiday Media voor het grootste deel gedaan door de content marketeer en consultants. Zij hebben contact met de klanten, vragen door naar wat zij nou echt willen en tegen welke problemen ze op dit moment lopen, bijvoorbeeld bij boekingen of bij het weergeven van een eigen identiteit. Wanneer het duidelijk is wat er gedaan moet worden om een succesvolle website te maken, wordt er eerst een kick-off gehouden. Tijdens deze kick-off komen alle teamleden die een bijdrage gaan leveren aan het project bij elkaar om te kijken wie wat gaat doen en om in te kaderen met welke (ontwerp-)criteria rekening gehouden moet worden.
2. Ideeën verzinnen en selecteren
Na de kick-off is het tijd om te zoeken naar inspiratie en om ideeën te verzinnen die kunnen helpen bij de website. Hierbij is het niet alleen belangrijk om naar websites te kijken die iets te maken hebben met de recreatiebranche maar ook om naar sites uit andere branches (outside-the-box denken). Er zijn veel bruikbare elementen te vinden bij andere websites in de recreatiebranche, maar er zijn veel nieuwe ideeën te vinden bij websites die er buiten liggen en kunnen zorgen voor een website die er uitspringt.
3. Concepten uitwerken en selecteren
Er zijn verschillende manieren waarop de concepten uitgewerkt kunnen worden maar in de meeste gevallen maken we bij Holiday Media eerst een wireframe (door de webdesigner en content marketeer). Daarna wordt er een moodboard gemaakt waardoor de klant een beeld kan krijgen van wat voor een feeling de website gaat krijgen en hoe het er in grote lijnen uit gaat zien. Hierbij is het belangrijk om goed te communiceren met de klant om uiteindelijk door keuzes en wijzigingen tot een definitief wireframe en moodboard te komen, waarmee uiteindelijk een website ontwikkeld wordt.
4. Prototype maken
De stap “prototype maken” wordt eigenlijk vaak gedaan door eerst een homepagina te maken. Bij deze stap zorgt de webdesigner ervoor dat de basistemplates van de website ontwikkeld worden en dat alles op de website de goede styling krijgt. Hierdoor krijgt de klant een goede impressie van hoe de site eruit gaat zien en gaat werken.
5. Testen en optimaliseren
Het testen van de website wordt grotendeels door de consultant en webdesigner gedaan voordat het “prototype” van de website aan de klant wordt opgeleverd. Hierbij wordt er vooral ook gekeken naar hoe de site zich gedraagt bij de verschillende schermformaten. De website wordt daarna geoptimaliseerd zodat alle content er zo goed mogelijk uitziet op de verschillende formaten en daarnaast ook op alle verschillende devices en browsers. Na het presenteren van het “prototype” is het natuurlijk ook zo dat er dingen nog gefinetuned/gewijzigd worden zodat het voldoet aan de wensen van de klant en het doel van de website.
6. Presenteren
Er zijn verschillende momenten waarop de website gepresenteerd/opgeleverd wordt aan de klant. Dit gebeurt meestal wanneer er bepaalde belangrijke pagina's klaar zijn, zoals bijvoorbeeld de homepagina, lijstweergave, detailpagina en boekingsstraat van de website. Voordat de website live gaat wordt het eindresultaat natuurlijk ook nog getoond aan de klant zodat deze nog goed kan kijken of er toch nog dingen zijn die net iets anders neergezet moeten worden.

De ontwerpcirkel kan meerdere keren worden rondgegaan
De cirkel nog een keer rond
De ontwerpcirkel ga je niet één keer rond tijdens een project. Zo kan het namelijk zijn dat je tijdens het maken van de website op nieuwe problemen stuit die van tevoren niet te overzien waren. Hier moet je dan natuurlijk een oplossing voor vinden. Het kan bijvoorbeeld zo zijn dat een website meer accommodaties heeft dan verwacht was, hier moet dan dus een oplossing voor gezocht worden om het mooi en snel te presenteren. Hiervoor moet je dan ook weer ideeën verzinnen waarbij het dan waarschijnlijk ook weer handig is om naar bestaande oplossingen te kijken die als inspiratie kunnen dienen. Het idee moet dan ook weer uitgewerkt worden, er moet een prototype van gemaakt worden, het moet getest worden en geoptimaliseerd, gepresenteerd en dan kan het zo weer zijn dat je weer de ontwerpcirkel rond moet gaan.
Over Niels de Locht
Niels is webdesigner bij Holiday Media.
Ik vind het een hele gave uitdaging om de beleving van recreatieparken om te zetten tot een website.
Lees ook deze blogs
Het belang van een unieke eigen website en online boeken
Elk zelfstandig recreatiebedrijf is uniek en heeft een eigen huisstijl, doelgroep en identiteit. Opvallen met een eigen uitstraling maakt onderscheid en geeft uiteindelijk ook herkenbaarheid. Niet onbelangrijk voor je belangrijkste marketingstool online: je website!
Betere gebruikerservaring met micro-animaties
Gebruik subtiele animaties in je design om nadruk te leggen op bepaalde onderdelen die op dat moment belangrijk zijn.
10 unieke webdesign trends voor 2019
We zitten alweer op de helft van de eerste maand van 2019 en we kijken vol goede moed vooruit wat dit jaar ons gaat brengen. Welke trends moeten we in de gaten houden en waar liggen de grootse kansen in design en technologie? Wij hebben alle trends voor je op een rijtje gezet en presenteren je de 10 opvallendste trends. Laat je inspireren!