
10 unieke webdesign trends voor 2019
Welke designs en techniek gaan we dit jaar veel zien?
Geschreven door Jasmijn Pols op vrijdag 18 januari 2019
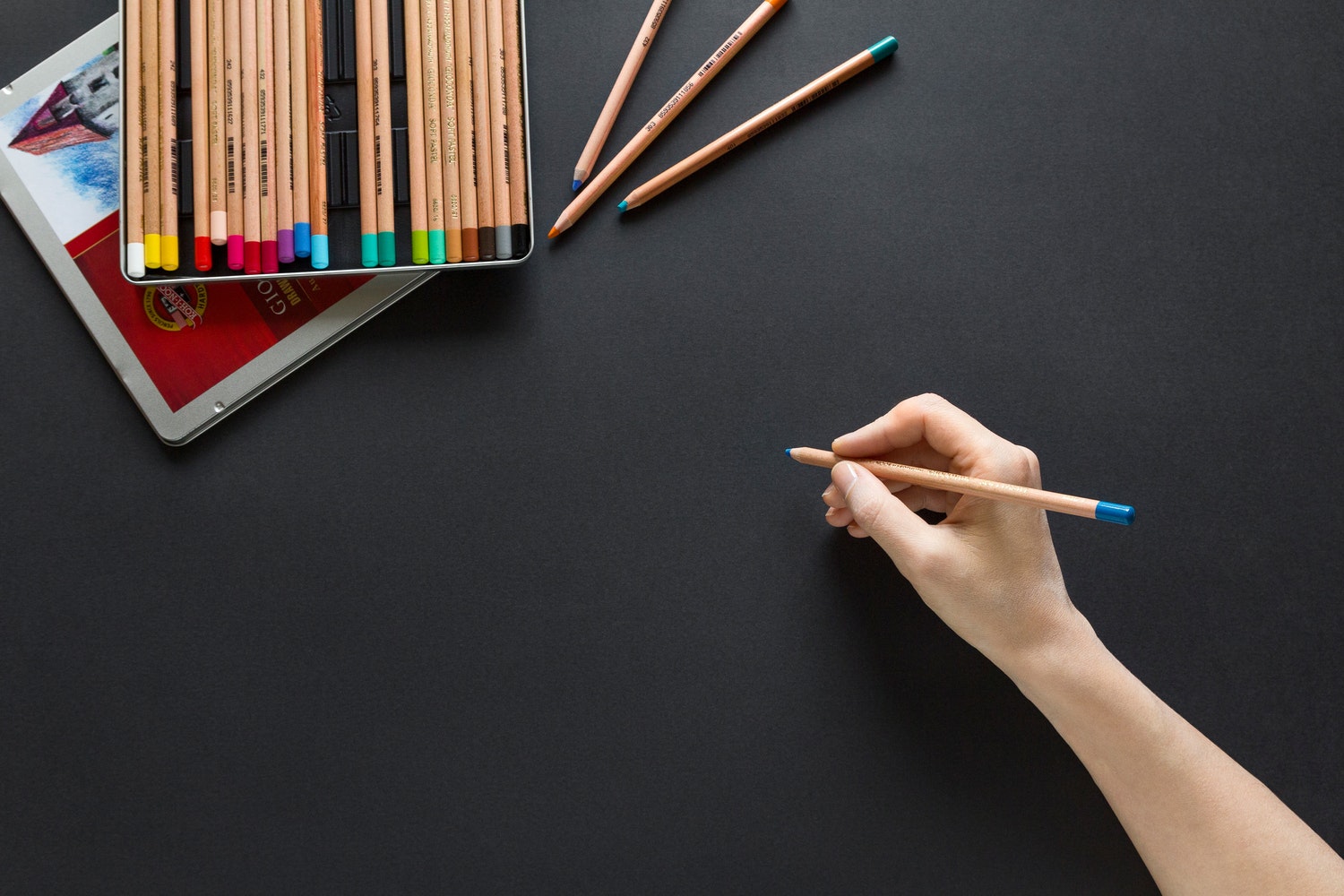
We zitten alweer op de helft van de eerste maand van 2019 en we kijken vol goede moed vooruit wat dit jaar ons gaat brengen. Welke trends moeten we in de gaten houden en waar liggen de grootse kansen in design en technologie? Wij hebben alle trends voor je op een rijtje gezet en presenteren je de 10 opvallendste trends. Laat je inspireren!
1.


1. Duimvriendelijk design
Nu het mobiel bezoeken van websites de desktop volledig heeft ingehaald, wordt design over het algemeen steeds ‘duimvriendelijker’. Zo zijn er tal van onderzoeken waarbij er wordt gekeken hoe gebruikers hun mobiele telefoon vasthouden en worden de bewegingen van de vingers over het scherm nauwlettend geanalyseerd, zodat dit goed verwerkt kan worden in het ontwerpproces. Meer en meer zul je dan ook aangepaste navigatie tegenkomen speciaal voor gebruik met de duim, zoals het hamburgermenu onderaan de pagina.
2.


2. Dynamisch scrollen
Waar eerst veel scrollen door lappen tekst uit den boze was, is het scrollen terug op de catwalk en zelfs nog sterker dan voorheen. Websites zijn tegenwoordig zo compact mogelijk ontworpen met voornamelijk korte pagina's met de belangrijkste info boven de ‘vouw’. Al blijkt het dat we wel degelijk willen scrollen als het design zich daar voor leent. In praktijk betekent dit dat je pagina zo moet zijn vormgegeven dat het scrollen voor de bezoeker een logisch vervolg is. Het lastige van deze pagina's is dat het beheer vaak niet zelf kan worden gedaan en dat er niet altijd genoeg ruime is voor SEO.
Voorbeelden: bagigia.com, antonandirene.com, matchstickbrews.com.
3.



3. Micro animaties en interacties
Aandacht voor detail, dat maakt van een gewone website een uitzonderlijke. Zo is het ook met micro animaties. Dit zijn kleine bewegende nuances in het design. Een goede micro animatie heeft de juiste flow en brengt de juiste informatie naar voren op het moment dat de gebruiker daar behoefte aan heeft. Denk daarbij aan bewegingen zoals in- en uitklappen, maar ook tikken, sliden, trillen of faden zijn bekende effecten.
4.


4. Page speed
Hoeveel tijd denk je dat je hebt om een goede indruk te maken met je website? Dat is ongeveer drie seconden! Daarnaast verwacht meer dan de helft van de gebruikers dat als ze ergens op klikken dat de pagina binnen 2 seconden wordt geladen. Daarbij is de snelheid waarin de pagina wordt geladen van belang bij de indexering van Google (mobiel voorop). Hierin zul je altijd de afweging moeten maken of een mooie website met fancy features de snelheid niet te veel beïnvloedt. De balans zit hem in mooi design dat goed scoort en een snelle laadtijd.
5.


5. Spelen met tekst
Het inzetten van verschillende soorten typografie is een trend die je nu al veel ziet en in 2019 ook wordt doorgezet. Tekst wordt meer gebruikt als een illustratie en heeft de taak om de aandacht te trekken door grote titels en verschillende soorten lettertypen door elkaar heen te gebruiken. Denk aan grote koppen en vooral dikke lettertypen om interesse te wekken de pagina verder te lezen.
Voorbeelden: greenwheels.com, wagamama.nl, rijksmuseum.nl.

6.


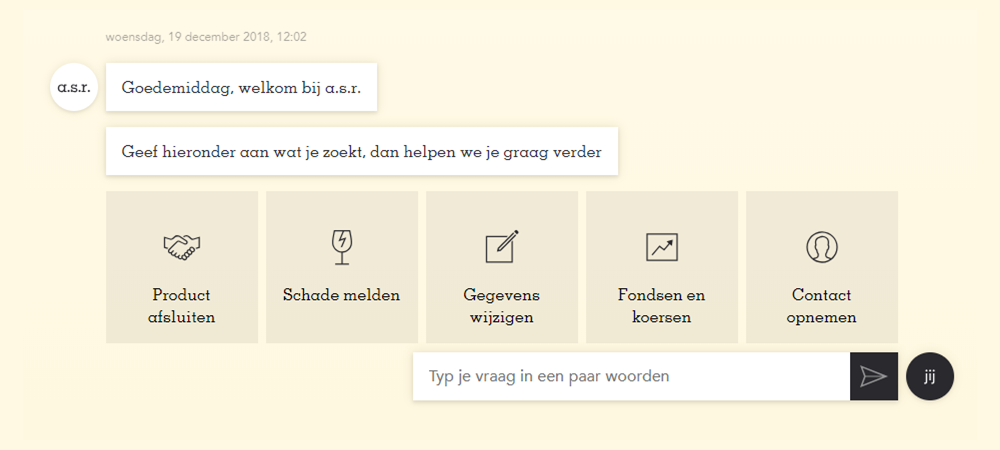
6. Conversational design
Eerder op onze blog schreven we er al over, de ontwikkelingen op het gebied van conversational design. Een mooie evolutie in de manier waarop we informatie willen ontvangen. Het inzetten van chatbots om klanten naar de juiste informatie te sturen wordt in 2019, na een bescheiden begin in 2018, verder doorgezet. Dit komt vooral door de vooruitgang op het gebied van AI en ‘Machine Learning’, waardoor ze intelligenter en efficiënter worden. Je gaat daarom meer websites tegenkomen die de chatbots gaan inzetten als voorloper op hun klantenservice.
Voorbeeld: asr.nl.

7.


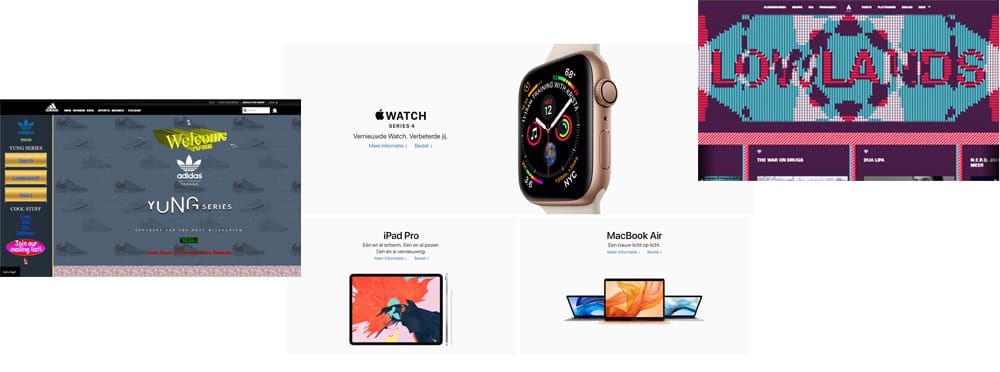
7. Brutaal en minimaal
Deze tegenhangers van elkaar gaan we ook terugzien. De minimalistische trend (gebaseerd op laadtijd en User Experience) of juist de hysterische look met gebruik van felle kleuren, GIF animaties en knallende teksten. Je hebt altijd pioniers in het zetten van trends en ze hebben beide hun voor en tegens. Je wilt de bezoeker niet wegjagen maar ook zeker niet versuffen. Beslis zelf maar!
Voorbeelden: adidas.com, apple.com, lowlands.nl, studio-job.com

8.


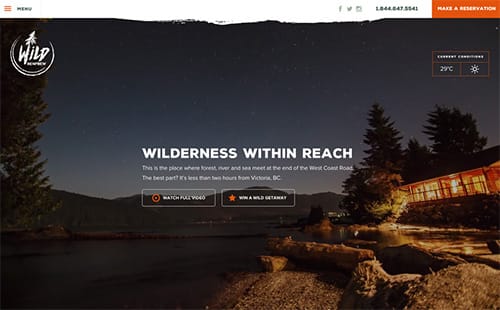
8. Meer video content

Ondanks de minimalistische trend en het ontwerpen met oog op laadtijd wordt het gebruik van video in 2019 ook verder uitgerold. Al denk je dat videoheaders een enorme vertraging kunnen zijn voor de snelheid van de pagina, er is gebleken dat ze juist enorm bijdragen aan conversie. Video's zijn gewoonweg boeiender dan tekst of afbeeldingen ooit zullen zijn. Wanneer een gebruiker op je website terechtkomt, en een video op de achtergrond wordt afgespeeld, blijft de bezoeker waarschijnlijk hangen omdat video's aandacht trekken. Daarnaast ziet een video op de achtergrond er modern en strak uit. Zolang de video kort en hoogwaardig is gemonteerd kan dit veel betekenen voor je merk.
Voorbeeld: wildrenfrew.com.
9.

9. Universeel met iconen en pictogrammen
Het universele karakter van iconen maakt het gemakkelijk om in één oogopslag de betekenis achter het beeld te vertellen. Dat maakt deze compacte afbeeldingen extra interessant om ze in het menu te plaatsen, bij de opsomming bij USP's of als kenmerken. Zo kan iemand tijdens het scrollen al meteen zien wat er aan informatie geboden wordt. En daar houden we van, snelle informatie.
Voorbeelden:
![]()
10.


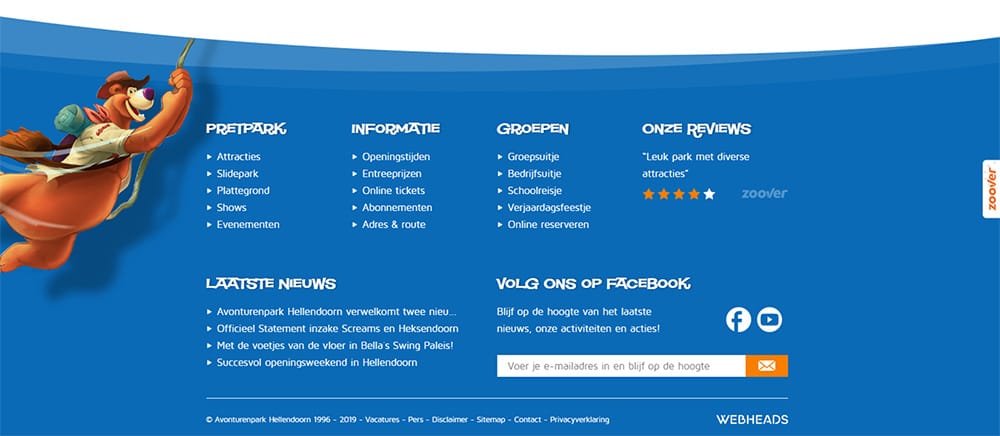
10. Footers met pit
Waar eerst een footer onderin werd weggestopt en zo neutraal mogelijk moest zijn is het nu een trend om deze meer onderdeel te laten zijn van de pagina. De footer mag een flinke ruimte innemen en er ook tussenuit springen, we scrollen toch gemakkelijk door de pagina heen.
Voorbeelden:


Conclusie
Opgaan in al deze nieuwe trends kan een geweldige manier zijn om te zien waar de markt zich naartoe beweegt. Al is het klakkeloos overnemen geen garantie voor succes. Je website is een essentieel onderdeel van je merk en naarmate je merk zich verder ontwikkelt, moet je website dat natuurlijk ook doen. Daarbij is de samenwerking van de totale communicatie en je website van groot belang. Specifieke trends zoals felle kleuren, videoheaders of dynamische scrollpagina's zijn niet per definitie een meerwaarde voor je merk. Waar je ook voor kiest en welke trend je ook volgt, besef wel dat er miljoenen websites zijn waarvan je je kunt onderscheiden. De enige manier om dan ook echt op te vallen is met een unieke website die past bij je eigen identiteit.
Over Jasmijn Pols
Jasmijn is Online Content Marketeer bij Holiday Media.
Het vertellen van het juiste online verhaal om uw doelgroep te bereiken. Niet schrijven wat mensen moeten lezen maar wat ze willen lezen. Dat is de basis.