Dag van de hamburger
Tijd voor een (digitaal) feestje!
![]() Geschreven door Jasmijn Pols op dinsdag 28 mei 2019
Geschreven door Jasmijn Pols op dinsdag 28 mei 2019
Hoera, het is vandaag de Dag van de Hamburger!1 Of je nu gek bent op een ouderwetse fabrieksburger of liever de vegetarische variant in de inductiepan gooit, het is feest vandaag! En wij vieren mee. Het hamburgermenu is een veelbesproken onderwerp bij Holiday Media. En dan hebben we het niet over de lijst die je bij een fastfoodketen voorgeschoteld krijgt maar die drie horizontale streepjes die als menu navigatie dienen in een website.
Smullen de bezoekers er ook van?

Het icoontje met 3 streepjes staat symbool voor de hamburger met een stuk vlees ertussen. Als je met je ogen knijpt kun je het vast zien. Al staan die 3 streepjes eigenlijk voor een lijstje met opties, maar dat klinkt natuurlijk minder lekker. Deze vorm van navigatie vind je meestal rechtsboven aan een website. Alle menu items zijn achter deze streepjes verstopt.
Wat is er nu zo lekker aan een hamburgermenu?
Samenhang in weergave website
Het hamburgermenu werd voorheen alleen op smartphones en tablets ingezet wegens ruimtebesparing en het gebruik op een klein scherm. Het bleek al gauw dat deze oplossing voor de desktop weergave ook een goed idee was. Helemaal door de opkomst van de responsive websites waarbij er één weergave is voor alle apparaten. De toename van internetgebruik op smartphones dwingt designers dan ook om anders vorm te geven, namelijk ‘Mobile first’. Om een uniforme uitstraling in de website te behouden wordt er vaak gekozen om het hamburgermenu ook door te voeren voor de desktop weergave. Bezoekers raken ook steeds meer gewend aan het menu doordat grote spelers zoals Facebook en Spotify hier al gebruik van maken.
Overzicht en focus
De focus op webdesign ligt steeds meer op content en het uitstralen van de boodschap in de juiste sfeer. Daarbij is een overvol menu met veel submenu's niet bevorderlijk. Als je website gericht is op een visuele inhoud, zoals grote foto's of gebruik van video, is een hamburgermenu een zeer functionele oplossing. Zo kun je de bezoeker een menu aanbieden zonder dat dit ten koste gaat van de inhoud. Hierdoor leg je de focus op de juiste plekken en houd je de website overzichtelijk.

“Ik lust geen hamburgers! Mag ik het menu nog eens zien?”
Wat als een hamburger menu niet smaakt?
Ik kan het menu niet vinden?
Al wordt een hamburgermenu steeds vaker gebruikt, komt het nog geregeld voor dat een bezoeker zich suf zoekt om verder te navigeren. Mensen weten niet wat het ‘hamburgermenu’ doet. Het icoon van drie horizontale strepen vertelt niet duidelijk wat een gebruiker kan verwachten als je erop klikt. Dit zou in één oogopslag duidelijk moeten zijn. Het hangt daarnaast deels af van je doelgroep. Een pensionado zal er meer moeite mee hebben om een hamburgermenu te gebruiken dan een puberbrein. Je wilt natuurlijk voorkomen dat frustratie op je website zorgt voor gebruiksonvriendelijkheid en vermindering van je conversie.

Het is gebruikelijk om aanpassingen eerst te testen voor deze definitief worden doorgevoerd. Dit wordt gedaan door een A/B splittest. Het webbedrijf Exis concludeerde enkele jaren geleden dat de klikratio zo'n 20% hoger is wanneer ze het ‘hamburger’ icoon vervangen door het woord ‘menu’.2 Dus het letterlijk benoemen van de functie is voor ene bezoeker duidelijker dan het tonen van alleen een icoon.
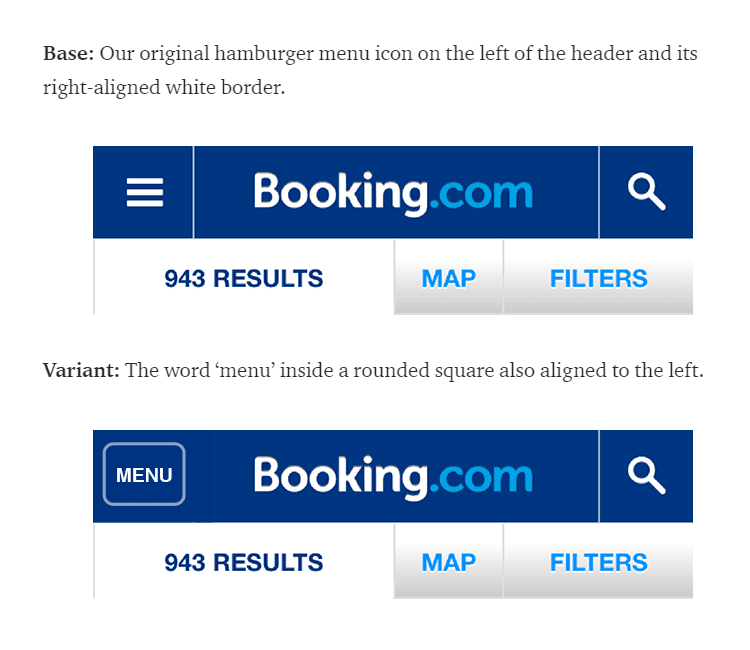
Het tegenargument is dat het steeds gebruikelijker is om iconen voor een menu te gebruiken. Dat door de jaren heen de bezoeker meer bekend is geraakt met uitklapbare menu's omdat dit veel gebruikt wordt in apps. In een A/B test van booking.com bleek het verschil tussen het hamburger icoon en het woord "menu" verwaarloosbaar.3
Meer clicks nodig voor informatie
Het draait online allemaal om kliks. Hoe meer des te beter. Helemaal om het voortraject zoals via een advertentie. Zodra de bezoeker op je website terechtkomt, wil je dat hij zo min mogelijk hoeft te klikken of te scrollen om de gewenste informatie te vinden. Een hamburgermenu zorgt voor minimaal een extra klik en dit heeft geen positief effect op de gebruikservaring.
Alle vingers omhoog voor een hamburger?
Laten we eens rondkijken, wie doet er mee en wat valt ons daaraan op.
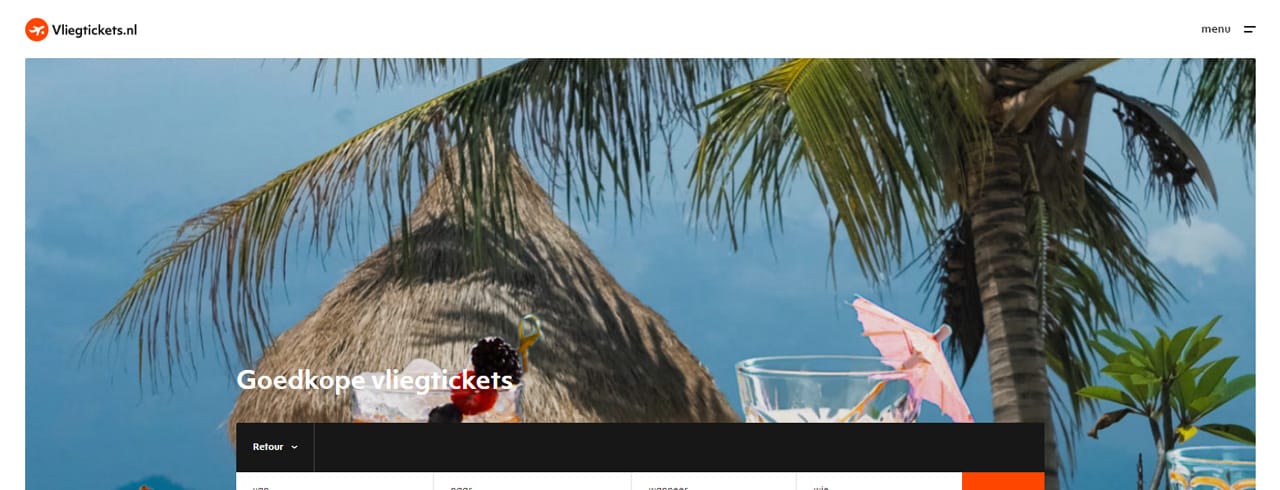
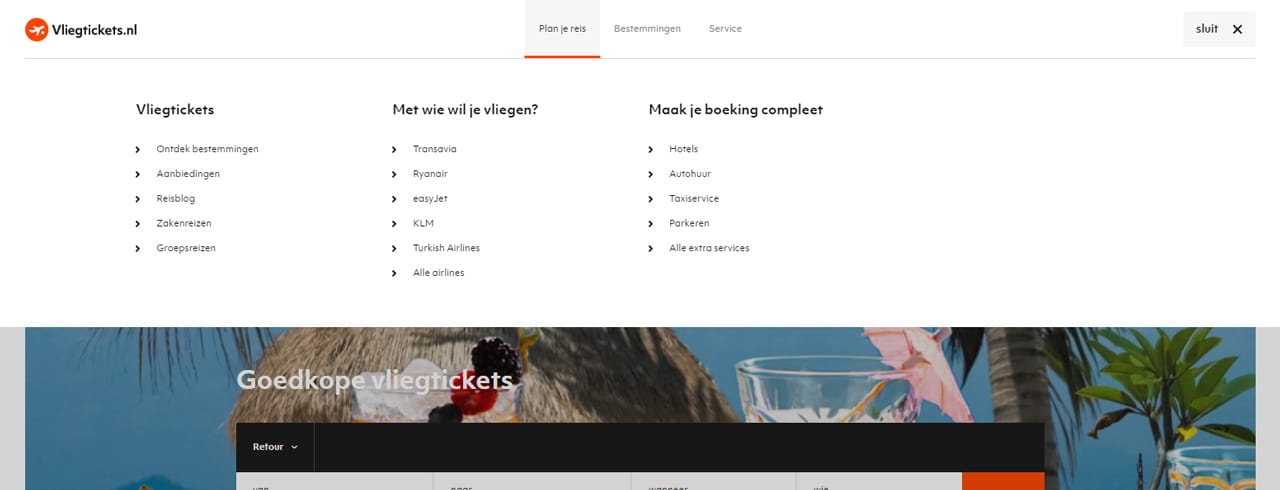
Vliegtickets.nl kiest voor een tussenoplossing. Veel gebruikte items uitgelicht en de rest achter het hamburgermenu. Zo kun je de meest gebruikte pagina's extra onder de aandacht brengen en de rest weglaten.


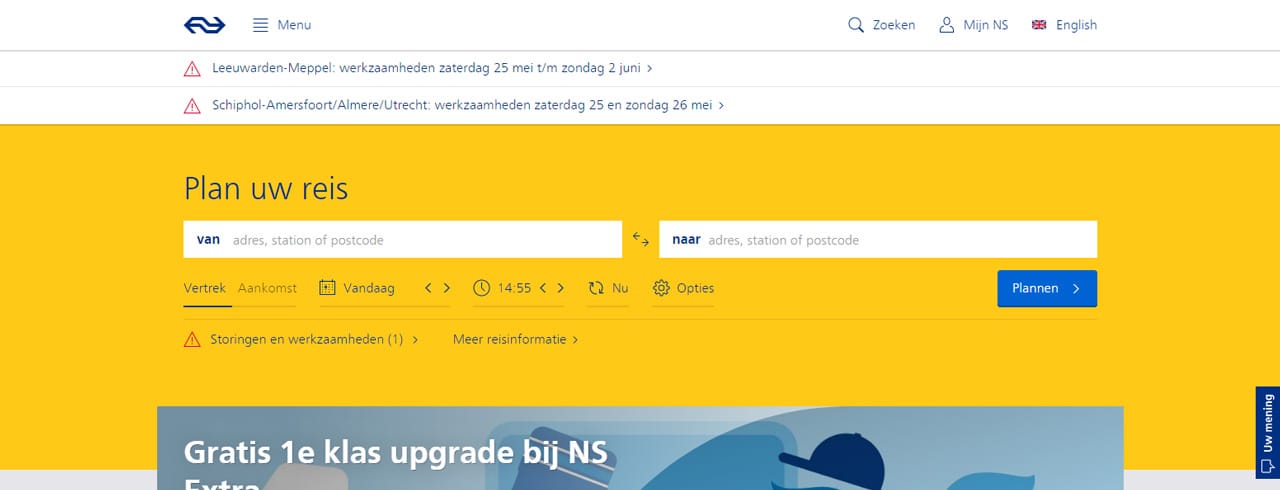
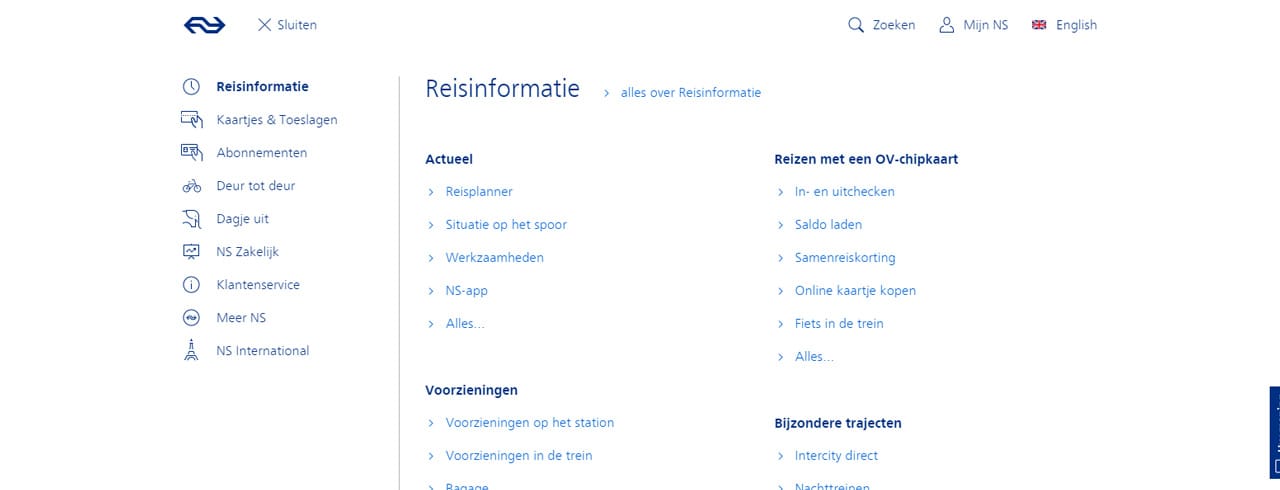
NS plaats alle items onder het hamburgermenu, al bieden ze wel de mogelijkheid om in de zoeker buiten het menu informatie vinden door middel van zoekwoorden.


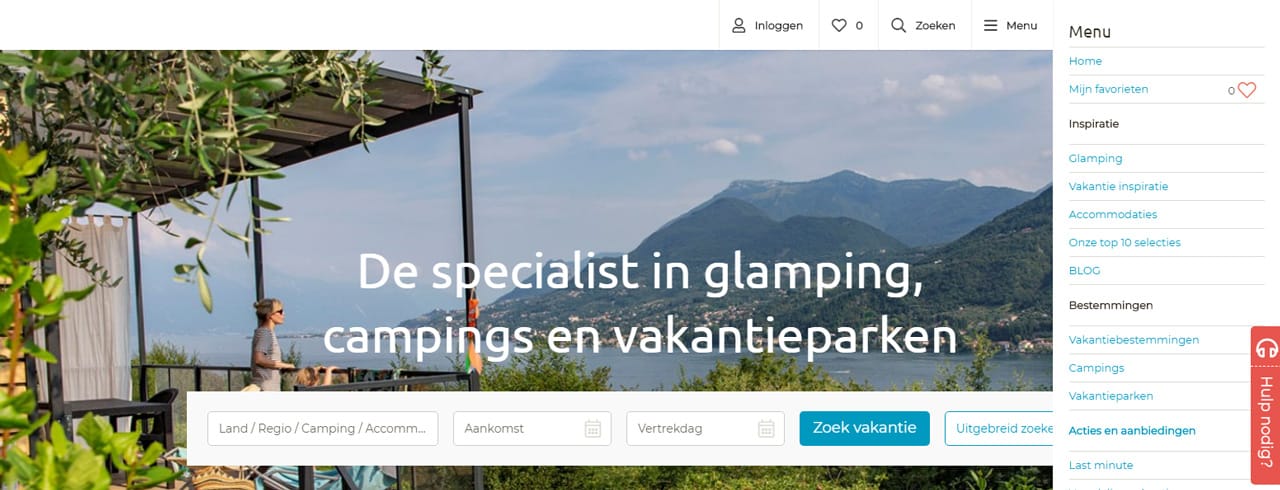
Vacanceselect maakt gebruik van een hamburgermenu die zich rest van de pagina naar de zijkant schuift bij openen.


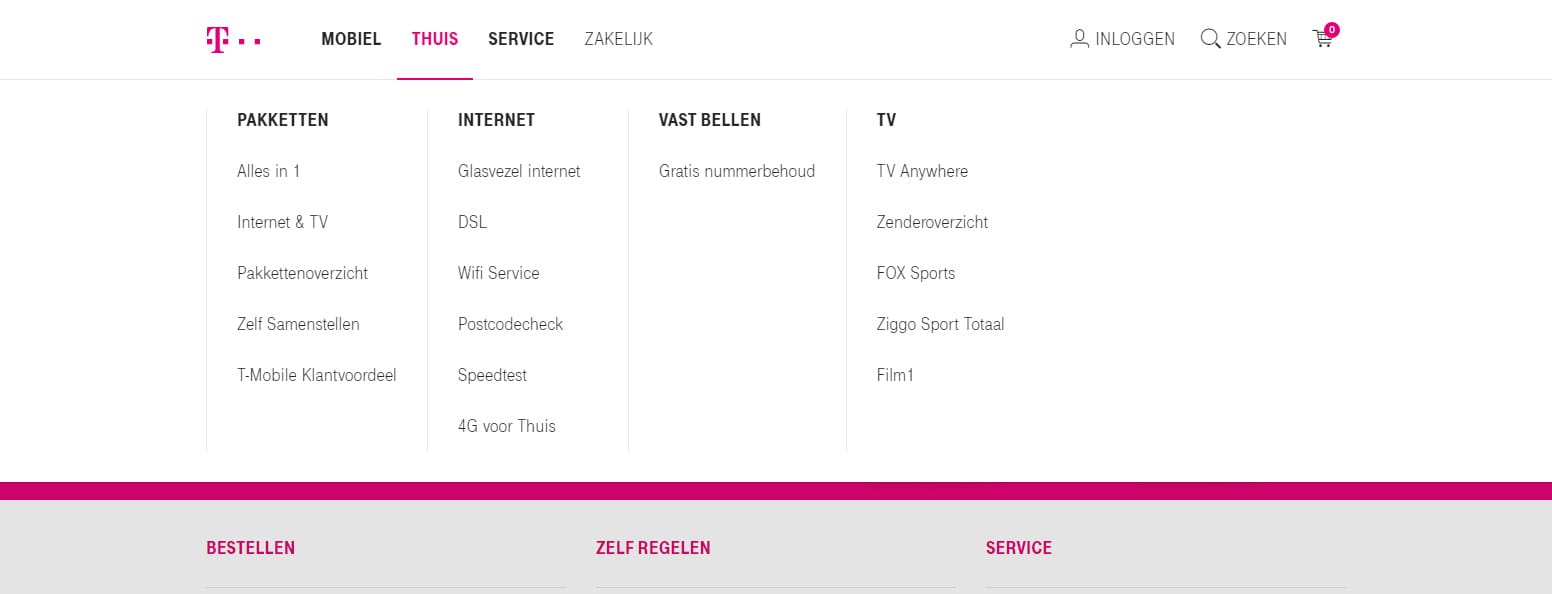
T-mobile kiest voor een mega menu waarbij per onderdeel kolommen worden getoond met extra navigatie mogelijkheden.



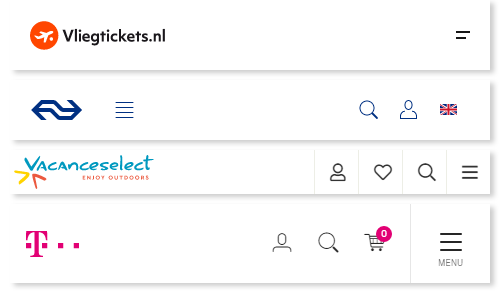
Op mobiel
De mobiele weergaven van deze websites hebben allemaal een hamburger icoon, waarbij T-mobile ervoor kiest om deze te verduidelijken met de tekst "menu" en Vliegtickets.nl juist voor een minder herkenbare variant gaat met 2 frietjes.
Conclusie
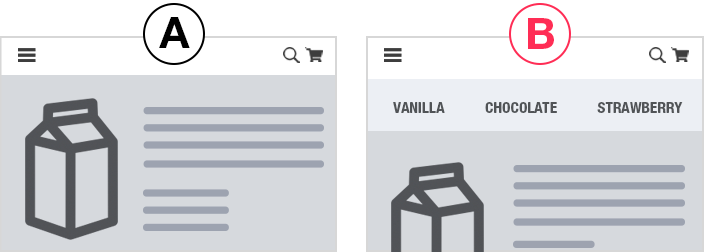
Is het zo zwart wit als een hamburger ja of nee? Absoluut niet, er is ook een tussenoplossing mocht je de overstap te rigoureus vinden. Hieronder heeft het bedrijf Growthhackers4 een test gedaan met een standaard hamburgermenu tegenover een hamburgermenu in combinatie met 3 hoofdcategorieën die direct naar een detailpagina doorlinken. Daaruit bleek dat versie B beter converteert met ruim 29%.

Eigenlijk geldt het bij alle aanpassingen die je doet op je website dat het goed is om te bedenken op welke doelgroep je je pijlen richt. Wil je een moderne en jonge aanpak met focus op content en sfeer of ga je voor duidelijkheid en een klassieke weergave. Wat voor de ene website werkt biedt niet de garantie voor alle websites.
Met een mobile-first opzet dien je de vereenvoudiging te omarmen en dit toe te passen op je ontwerp, zowel op inhoud als op navigatie. Daarbij is het goed de voors en tegens af te wegen van een verandering of toevoeging. Ook je tanden zetten in een heerlijk hamburgermenu? Wij vertellen je graag meer!
Over Jasmijn Pols
Jasmijn is Online Content Marketeer bij Holiday Media.
Het vertellen van het juiste online verhaal om uw doelgroep te bereiken. Niet schrijven wat mensen moeten lezen maar wat ze willen lezen. Dat is de basis.
Lees ook deze blogs
Het belang van een unieke eigen website en online boeken
Elk zelfstandig recreatiebedrijf is uniek en heeft een eigen huisstijl, doelgroep en identiteit. Opvallen met een eigen uitstraling maakt onderscheid en geeft uiteindelijk ook herkenbaarheid. Niet onbelangrijk voor je belangrijkste marketingstool online: je website!
Gebruiksvriendelijke formulieren
Een lang, onoverzichtelijk en niet bruikbaar formulier kan zorgen voor een hoop afhakers tijdens het boekingsproces. Zonde eigenlijk, want het inzetten van formulieren kan op een hele slimme manier worden toegepast. Als startpunt van interactie met je gast.
De beste Call-To-Action buttons
Naast dat je hordes aan bezoekers wilt op je website is het wel zo fijn als ze bij een bezoek ook meteen actie ondernemen toch? Denk daarbij aan een boeking, contact opnemen of een brochure downloaden. Hierbij zijn 'Call to Action' buttons cruciaal. Dat zo'n button meer is dan een opvallende link met 'lees meer' leg ik je in deze blog graag uit.
Digitale toegankelijkheid
Bij het ontwikkelen van een nieuwe website wordt nog vaak uitgegaan van een gemiddelde gebruiker. Alleen bestaat zoiets als een gemiddelde gebruiker helemaal niet en hierdoor wordt de toegankelijk van website voor een behoorlijke grote groep mensen beperkt. Wat kun je doen om je website toegankelijker te maken?