
De beste Call-To-Action buttons
7 tips die je iets opleveren
![]() Geschreven door Jasmijn Pols op vrijdag 3 juli 2020
Geschreven door Jasmijn Pols op vrijdag 3 juli 2020
Naast dat je hordes aan bezoekers wilt op je website is het wel zo fijn als ze bij een bezoek ook meteen actie ondernemen toch? Denk daarbij aan een boeking, contact opnemen of een brochure downloaden. Hierbij zijn Call to Action buttons cruciaal. Dat zo'n button meer is dan een opvallende link met ‘lees meer’ of ‘klik hier’ leg ik je in deze blog graag uit.
Wat betekent de term call to action eigenlijk?
‘Call to Action’ (afgekort CTA) betekent letterlijk vanuit het Engels ‘Oproep tot actie’. Dat is ook wat je hoopt te bereiken, het uitlokken van een actie. Deze CTA buttons bestaan in alle vormen, kleuren en maten. Het doel van zo'n knop is allereerst het trekken van de aandacht. Het gevolg van deze aandacht moet een conversie zijn. Je wilt dat jouw bezoeker iets gaat doen. Dit kan per knop verschillend zijn. Denk aan contact opnemen, prijzen bekijken, boeking maken of meer lezen. We zetten wat bewezen tips op een rij.

1. Spelen met contrast
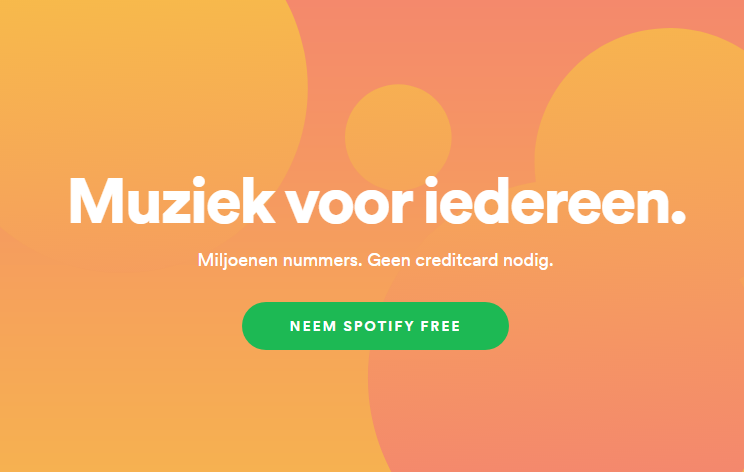
Er bestaat geen ideale kleur voor een CTA button. Waar velen denken dat rood de enige kleur is voor het trekken van aandacht wijst onderzoek uit dat dit aan veel meer factoren verbonden is. Zelfs dat rood kan afschrikken in een bepaalde situatie. Het is wel belangrijk dat er voldoende contrast wordt gebruikt om te CTA button zich te laten onderscheiden van de achtergrond en de kleuren in de huisstijl.
2. Vorm van de knop

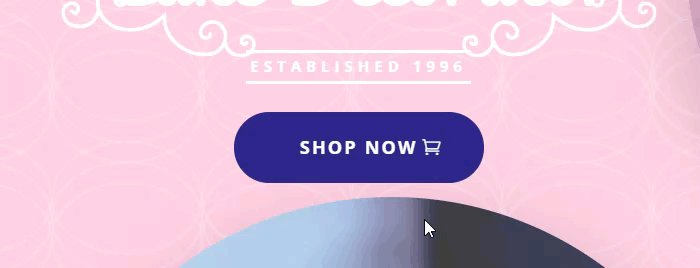
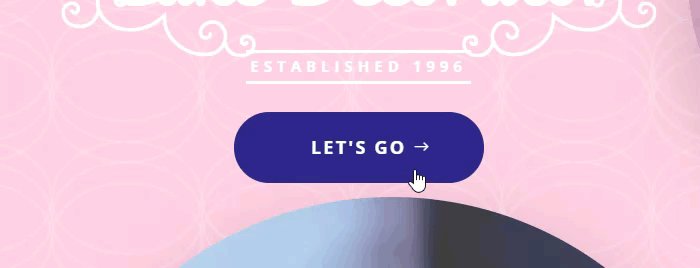
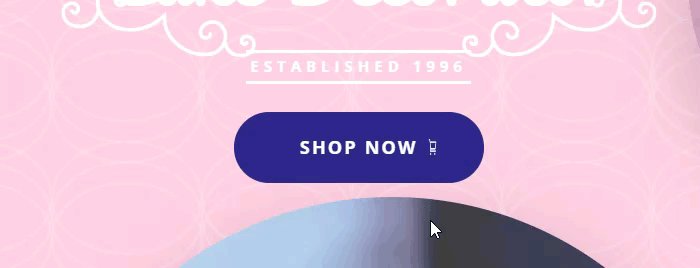
Het is van belang dat een knop een herkenbare vorm heeft, zodat bezoekers dit ook associëren met een knop en weten dat erop geklikt kan worden. Wel kan er natuurlijk gespeeld worden met het uiterlijk van de knop en de bijhorende effecten bij het klikken. Dit kan door het toevoegen van diepte, randjes, schaduw of een glow. Effecten bij het met de muis over de knop bewegen, ook wel “hover effect” genoemd, dragen bij aan de conversie van een button.
3. Kwestie van herhaling
Nu heeft het geen zin om een pagina vol te proppen met allerlei knoppen met effecten. Hierdoor ziet de bezoeker door de bomen het bos niet meer. Wel heeft het nut om een CTA button met hetzelfde doel op een aantal plekken te herhalen, zoals bijvoorbeeld bovenin de header en onderaan een leestekst. Zo is de knop niet alleen goed zichtbaar maar het vergroot ook de aandacht bij de bezoeker. De balans hierin is dus belangrijk. Wel herhalen maar niet overdrijven.
4. Manier van aanspreken
De manier waarop je de tekst plaatst in een knop en de schrijfwijze heeft wel degelijk invloed op de conversie. Zo zijn bezoekers meer geneigd om op een knop te drukken als je ze aanspreekt in de eerste persoon. Ze herkennen zich beter in de boodschap en het verkleint de afstand tussen de consument en de actie. Zo komt de term “Reserveren” afstandelijker over dan “Ik wil reserveren”. Wel is het goed om te bedenken of deze manier van aanspreken ook past bij de rest van de communicatie vanuit je bedrijf. Ook converteert gebiedende wijs (“Boek nu”) beter dan het vragend omschrijven zoals: “Boeken?”

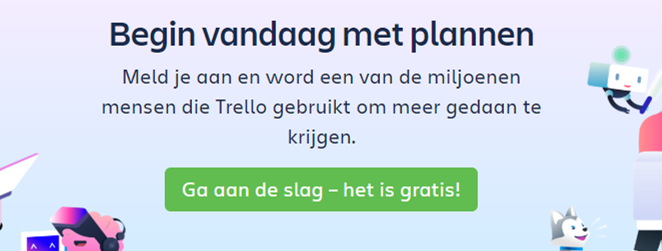
5. Bied een keuze
Als mens voel je je beter als je het gevoel krijgt nog een optie te hebben in het maken van een beslissing. Zo biedt onderstaande knop gevoelsmatig toch een keuze. Al wordt wel de nadruk gelegd op de CTA button en worden de overige links minder naar de voorgrond gebracht. Hierdoor zijn er twee klikbare opties en krijgt de bezoeker het gevoel dat je als consument kunt kiezen.

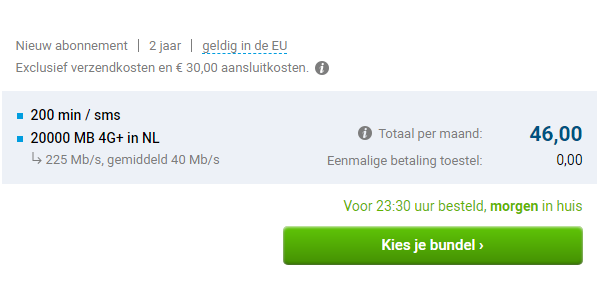
6. Overtuigen door ontzorgen
Naast de button zelf kun je ook kleine boodschappen rondom de button plaatsen om te overtuigen. Denk daarbij aan: “Annuleren binnen 48 uur” of “Geen zorgen, alle kosten zijn inclusief”. Door deze teksten te plaatsen bij de button waar de actie moet gebeuren kun je de laatste drempels wegnemen voordat er geklikt wordt.
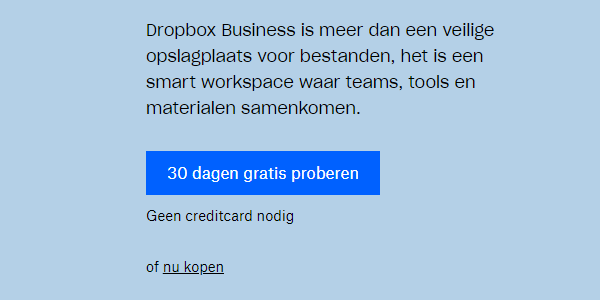
7. Extra boodschap

Als er gebruik wordt gemaakt van een extra boodschap bij de betreffende button kun je de angst wegnemen om er op te klikken. Zo kun je bijvoorbeeld erbij zetten dat iets gratis is, of dat het maar een paar minuten in beslag neemt. Zo geef je de bezoekers extra informatie door te vertellen wat er gebeurt als ze op de CTA button klikken.
Conclusie: een CTA blijft maatwerk
Helaas is er geen ideale combinatie voor een perfecte Call to Action button. Er hangt namelijk enorm veel van af: doelgroep, doel, vormgeving, bewoording, locatie en ga zo maar door. Het maken van een CTA button begint dus vooral bij het achterhalen van de vraag: “Wat wil je dat de knop doet?” Testen blijft daarom erg belangrijk! Neem hier dan ook de tijd voor om verschillende opties te testen.
Meer advies of inspiratie druk op de enorm opvallende CTA button hieronder 😉
Ja, ik wil CTA-advies of bel ons.
We kunnen geheel vrijblijvend je website onderzoeken. We vragen je om enkele gegevens zodat we contact met je kunnen opnemen om onze bevindingen te bespreken.
Over Jasmijn Pols
Jasmijn is Online Content Marketeer bij Holiday Media.
Het vertellen van het juiste online verhaal om uw doelgroep te bereiken. Niet schrijven wat mensen moeten lezen maar wat ze willen lezen. Dat is de basis.