
Gebruiksvriendelijke formulieren
![]() Geschreven door Max van Roy op vrijdag 17 juli 2020
Geschreven door Max van Roy op vrijdag 17 juli 2020
Waar de beheerder van een formulier een zo volledig mogelijk dossier zou willen ontvangen, ergert de invuller zich dood aan de eindeloze invoervelden en drop down menu's. Komt er dan nooit een eind aan? Hoeveel roepnamen willen ze weten? Ik heb helemaal geen vast telefoonnummer meer, waarom is dit dan verplicht?
Een lang, onoverzichtelijk en niet bruikbaar formulier kan zorgen voor een hoop afhakers tijdens het boekingsproces. Zonde eigenlijk, want het inzetten van formulieren kan op een hele slimme manier worden toegepast. Als startpunt van interactie met je gast.
Hoe maak je een goed converterend formulier?
We hebben al een hoop formulieren voorbij zien komen en daarbij hebben we geleerd dat de structuur van een online formulier direct invloed heeft op hoe mensen het contactproces ervaren. Door veel storende factoren weg te nemen maak je het boekingsproces gemakkelijk en snel. We zetten wat tips op een rijtje.
1. Wat 'moet' je nu echt weten?
Eén van de dingen die we vaak op websites terug zien komen, is de lengte en volledigheid van een formulier. Denk aan de gegevens van medereizigers, extra telefoonnummers of roepnamen. Gegevens die handig zijn om te weten maar niet noodzakelijk zijn voor het boekingsproces. Deze gegevens kunnen later ook worden aangevuld of opgevraagd worden. Het blijkt dat hoe langer een formulier is, hoe groter de kans dat men halverwege stopt en het formulier niet afmaakt. Wees dus kritisch over de gewenste informatie. Is het echt cruciaal voor een boeking of mag het later.
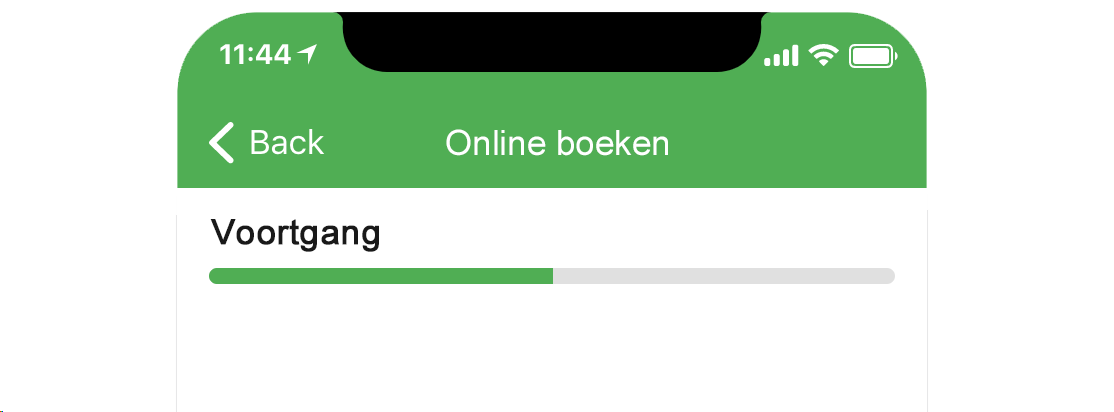
2. Toon de voortgang

Als het voor een bezoeker niet duidelijk is hoe lang een bepaalde handeling duurt, vergroot je de kans dat ze het formulier verlaten. En dat wil je natuurlijk niet. Door de vooruitgang zichtbaar te maken met een voortgangsbalk of alles op 1 pagina te tonen, bied je een duidelijk overzicht van wat nog komen gaat. Het Endowed Progress Effect toont aan dat als mensen worden voorzien van een visuele vooruitgang, ze meer doorzettingsvermogen hebben om het einddoel te halen.
3. Mobile first
De meerderheid van de websitebezoeken, ruim 80% in 2019, wordt op een mobiele telefoon gedaan. Dat betekent dat een webformulier optimaal moet werken op mobiel. Eigenlijk belangrijker nog dan op desktop, gezien de cijfers. Bij het maken van online formulieren voor mobiele apparaten word je gedwongen om prioriteiten te stellen. Zo concentreer je je op de behoefte van de gebruiker. Je hebt namelijk zo'n acht seconden van de volledige concentratie van een bezoeker voordat ze afgeleid worden. Als je webformulieren dan niet gebruiksvriendelijk maakt of moeilijk benaderbaar zijn op mobiele apparaten zul je gegarandeerd leads mislopen.
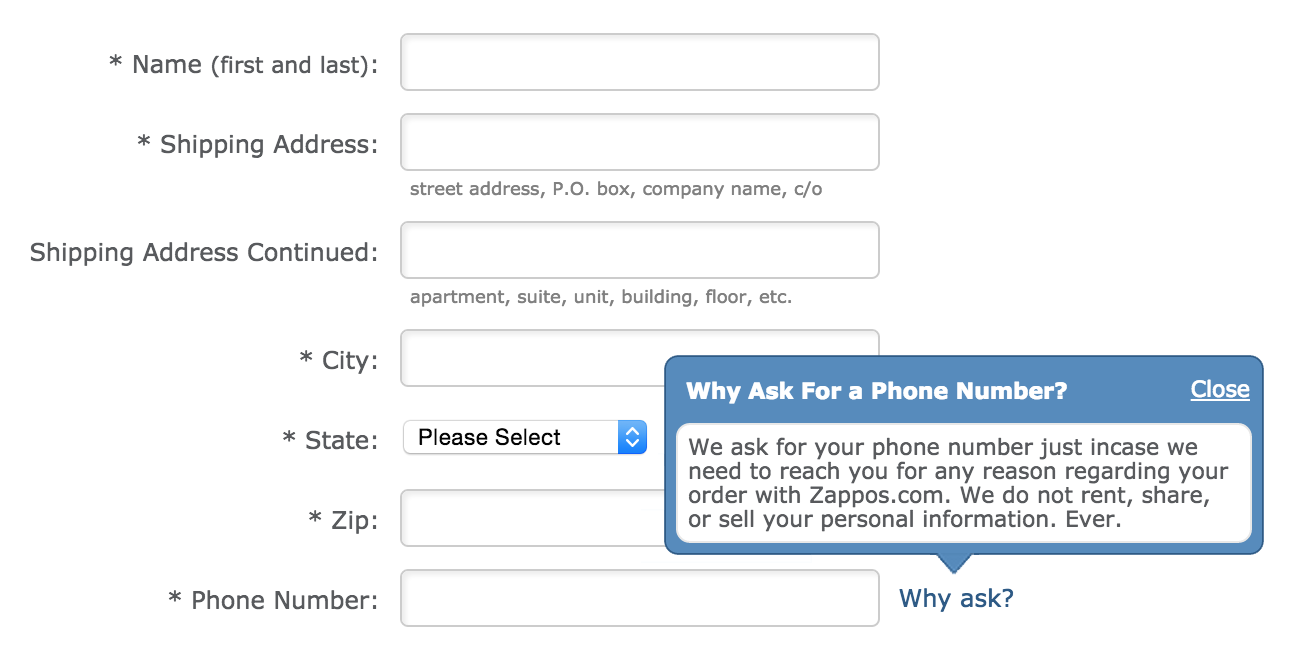
4. Duidelijkheid voorop

Klinkt als een open deur en is het eigenlijk ook. Toch goed om te benoemen want het gaat nog te vaak mis. Zorg voor duidelijkheid en maak bij de invoervelden gebruik van duidelijke omschrijvingen. Wat verwacht je van de bezoeker bij ieder afzonderlijk veld? Moet er iets worden aangeklikt, verschoven of ingevuld worden. Deze omschrijving moet altijd zichtbaar zijn buiten het invoerveld en mag niet worden overschreven door degene die aan het typen is. Gezien de korte spanningsboog van de bezoeker is het terugvallen op zijn of haar geheugen in dit proces niet bevorderlijk. Ook helpt het om micro copy toe te passen. Dit zijn kleine stukjes tekst die je helpen bij een betere gebruikerservaring.
5. Keuze lettertype
Hoe klein dit detail ook lijkt, blijft het essentieel. Het gekozen lettertype voor je online formulieren spelen een grote rol in de merkbeleving en het heeft invloed op de conversie van je formulier. De keuze voor het soort typografie, denk aan lettertype en lettergrootte helpt om interacties op een positieve manier vorm te geven. Daarnaast wil je niet dat informatie onleesbaar wordt omdat het hippe lettertype vanuit de huisstijl doorgevoerd wordt in de formulieren. Kies voor een strak lettertype dat op kleine schermen gemakkelijk te lezen is.
6. Gemakkelijk begin
Zorg bij het inrichten van een formulier dat de vragen goed verdeeld zijn. Kies voor de gemakkelijkste vragen aan het begin en toon de wat moeilijkere vragen achteraan. Na het snel doorlopen van het eerste deel veroorzaakt dit een kettingreactie waardoor de rest hoogstwaarschijnlijk wordt ingevuld. De tevredenheid over het snel invullen van het formulier en de terughoudendheid om halverwege te stoppen zorgt ervoor dat ze het formulier afmaken. Overdonder je ze met complexe vragenlijsten aan het begin dan ben je ze direct kwijt.
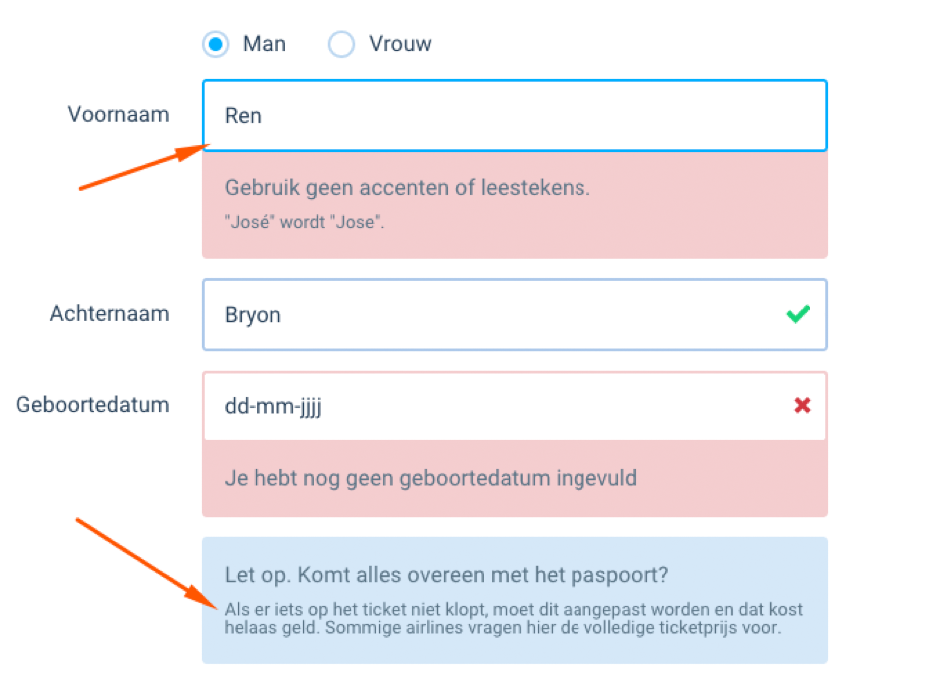
7. Goed en fout

Een fout maken is natuurlijk menselijk. Zo ook bij het invullen van formulieren. Wat er dan precies niet goed is moet wel duidelijk worden weergegeven. Ontbreken er gegevens? Niet de juiste gegevens? Of vergeten iets aan te klikken? De foutmelding moet gemakkelijk kunnen worden opgemerkt en begrepen. Daarnaast moeten de onjuist ingevulde of leeg gelaten velden gemakkelijk te vinden zijn. Plaats de foutmeldingen naast het betreffende veld zodat de bezoeker dit meteen kan oplossen zonder te moeten zoeken. Door kleurgebruik zijn fouten gemakkelijk te onderscheiden. Rood is de kleur die het meest wordt geassocieerd met fouten, samen met oranje of geel voor waarschuwingen en groen of blauw voor succes.
8. Eindig met een actie
Een call-to-action is een knop die je inzet om je bezoeker te begeleiden en te vertellen wat er vervolgens gaat gebeuren. In dit geval de definitieve actie om een formulier in te dienen of te verzenden. Beschrijf daarin de actie die de knop onderneemt en niet de actie die de bezoeker moet doen. Kies dan ook niet voor 'klik hier' maar liever voor 'Formulier verzenden', of 'Vakantie boeken'. Ook de kleur van knop heeft invloed op het klikken van een bezoeker. Zo kan rood opvallend zijn maar misschien ook te opdringerig zijn.
Meer weten wat je kunt doen om je formulieren slimmer te maken? We denken graag met je mee.
Over Max van Roy
Max is Online Marketeer bij Holiday Media.
Een website hoeft er niet alleen leuk uit te zien, maar moet ook functioneel zijn en uiteindelijk leiden tot meer conversie.
Bronnen
Wat is het endowed progress?/
Design perfect UX tasks: the Endowed Progress effect
101 Mobile Marketing Statistics And Trends For 2020
White paper: Hoe maak je goede online formulieren?/