Haal alles uit je SocialCMS
We geven je 10 slimme tips
Geschreven door Jasmijn Pols op vrijdag 11 januari 2019
Met meer dan 150 tevreden gebruikers werken wij al 10 jaar met het SocialCMS platform van Procurios. Dit is een content management systeem waarbij je gemakkelijk je website zelf kunt bijhouden. Naast de doorlopende ontwikkelingen in techniek en het uiterlijk van websites is het goed om met regelmaat weer in de materie te duiken om zo het optimale resultaat te behalen. Samen met deze 10 tips ga je fris en fruitig het nieuwe jaar in met je website. Meer bij te spijkeren? Maak dan gebruik van onze gratis opfriscursus!
1. Nieuwe pagina aanmaken
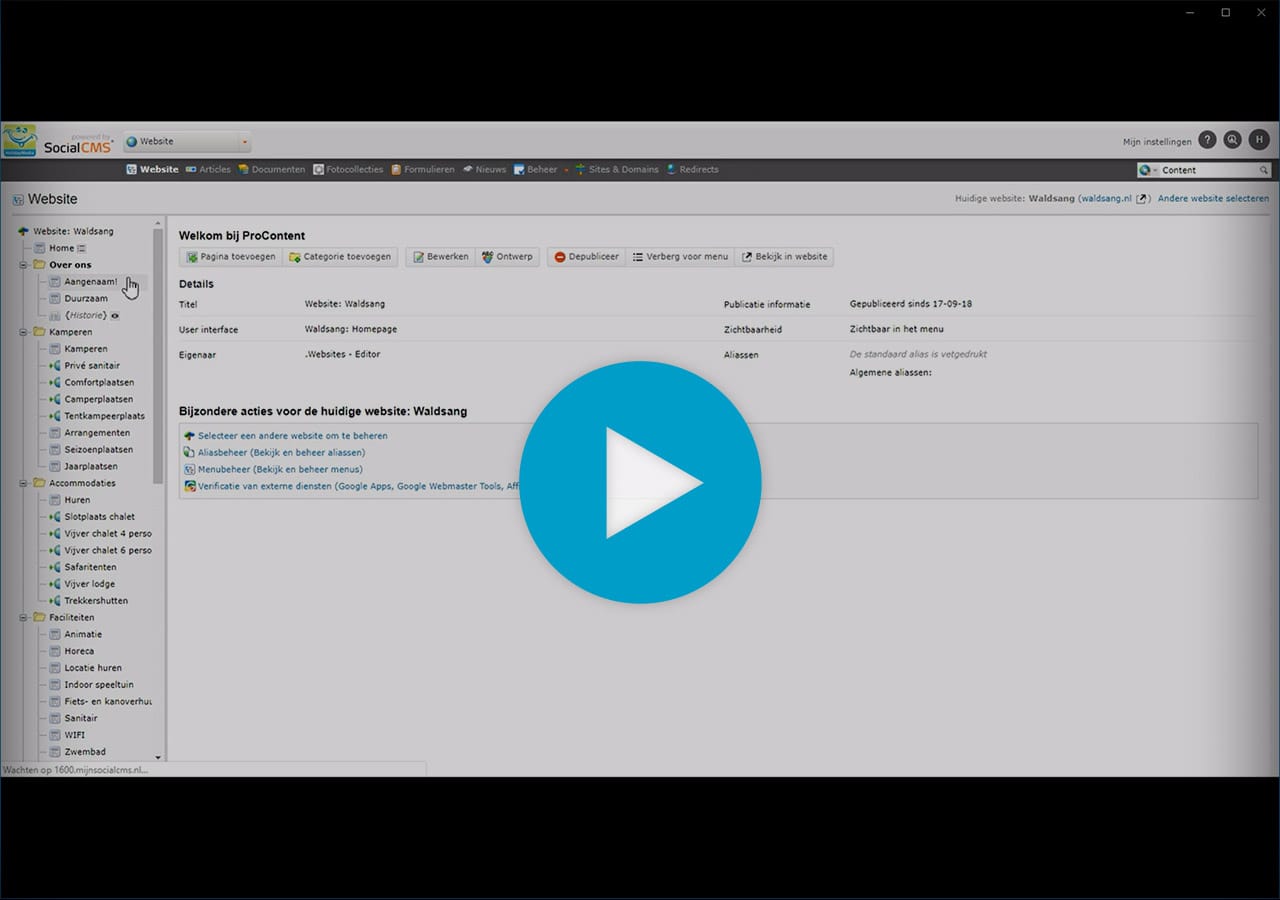
Wat is een website zonder pagina's? Dit is de basis van je website en in het beheer van de website wordt onderscheid gemaakt tussen pagina's en categorieën. Een categorie is een map waarin je pagina's kunt plaatsen zodat je een submenu kunt creëren. Op een pagina zelf wordt daadwerkelijk inhoud geplaatst.
Om een nieuwe pagina of een categorie aan te maken, selecteer je aan de linkerkant in het menu het gewenste bovenliggende niveau. Daarna kies je met de rechtermuisknop voor de optie ![]() Pagina toevoegen of
Pagina toevoegen of ![]() Categorie toevoegen.
Categorie toevoegen.
2. SEO toevoegen
Dat het belangrijk is in de opbouw van je website om SEO technieken toe te passen zal je vast niet zijn ontgaan. Dit kan dit op vele manieren:

- Zoektermen
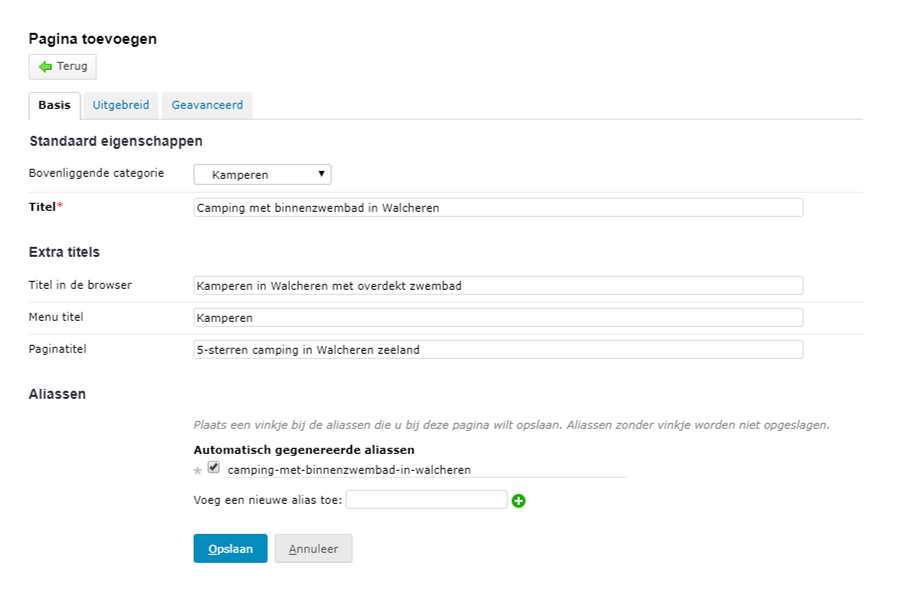
De kunst is om onderscheidend en relevant te zijn in je zoekwoorden. Bijvoorbeeld “Camping met binnenzwembad in Walcheren”. Gebruik hiervoor ook kopteksten (H1, H2 etc.). Via deze handige website kun je de actualiteit van zoekopdrachten bekijken en zo de juiste zoekwoorden bepalen. - Titels
Voorzie de titels in de browser, de pagina en het menu van juiste en relevante zoektermen. (zie afbeelding). - Aliassen
Door aliassen aan te maken die de URL op verschillende manieren toont, vergroot je het bereik. - Afbeeldingen
Naast het zoeken op termen kun je in zoekmachines ook zoeken op afbeeldingen of video's. Het is daarom goed om mediabestanden een duidelijke omschrijving te geven. Op een standaard benaming zoals “IMG_23424.jpg” wordt niet gezocht. Het beste kunt je de namen van bestanden optimaliseren voordat je deze upload naar het CMS.
3. Drag and drop, kopiëren van artikelen.
Binnen Google Chrome is er een handige functie waarmee je artikelen kunt kopiëren naar andere pagina's. Bijvoorbeeld, je wilt de footer artikelen ook in andere pagina's tonen. Dan houd je de CTRL-toets ingedrukt en sleep je met je muis het betreffende artikel naar de gewenste pagina in het menu. Kies hier voor de container waar je het artikel wilt tonen en het artikel wordt gekopieerd.
4. Volgorde aanpassen in de menubalk
De menustructuur van je website is geheel zelf te bepalen. Je kunt pagina's en subpagina's aanmaken en deze op basis van drag and drop verslepen. Zo wijzig je heel eenvoudig de volgorde van het menu. Deze functie werkt het beste vanuit Google Chrome. Dit kan eenvoudig gedaan worden door een pagina "vast" te pakken en deze te verslepen naar de gewenste positie en weer los te laten.
5. Teksten en foto's plaatsen op een pagina
Een pagina is voorzien van een template die bestaat uit containers. Containers zijn nodig om een structuur en indeling te geven aan een website. Per website en pagina kan het verschillen hoeveel containers er zijn en welke benaming ze hebben. In deze containers wordt de content (teksten, video's, afbeeldingen etc...) van een website geplaatst, dit met behulp van artikelen.

Achter elke container staat het ![]() -icoon hiermee kun je nieuwe artikelen toevoegen aan de pagina. Hier zijn veel verschillende soorten artikelen voor beschikbaar, vaak voor u op maat gemaakt.
-icoon hiermee kun je nieuwe artikelen toevoegen aan de pagina. Hier zijn veel verschillende soorten artikelen voor beschikbaar, vaak voor u op maat gemaakt.
6. Meertaligheid beheren
Gebruik je meerdere talen op je website via de aanvullende meertaligheidsfunctie? Dan is het mogelijk om de website in andere talen aan te bieden. De standaard talen hebben we al voor je ingesteld. Extra talen toevoegen? Neem dan contact met ons op.
Vertaal wat je zichtbaar wil hebben in de betreffende taal. Zo kun je ervoor kiezen om bepaalde elementen in verschillende talen wel of niet te tonen. Een taalversie van de website wordt alleen weergegeven als je deze vertaald hebt. Dat wil zeggen dat je zowel pagina's als losse artikelen moet vertalen om deze zichtbaar te krijgen.
Bekijk de volledige uitleg voor de meertaligheid in ons Helpcentrum.
7. Formulieren maken en plaatsen
Wil je een contactformulier of een inschrijfformulier plaatsen op je website? Ga dan naar de tab “formulieren” bovenin de donkere balk. Hier druk je op de knop Nieuw formulier toevoegen. Vul hier alle eigenschappen in door secties toe te voegen in de formulierstructuur. Denk ook na over de ontvanger van het antwoordformulier, wie krijgt de reacties binnen en op welk adres?
Na het opslaan kun je het formulier plaatsen op de pagina. Door op de gewenste pagina een Nieuw artikel toe te voegen en hier voor Formulier te kiezen.
Bekijk de volledige uitleg over formulieren en peilingen in ons Helpcentrum.
8. Focuspunt instellen van een afbeelding
Om een afbeelding optimaal te positioneren in een artikel is het mogelijk een focuspunt in te stellen. Bepaal zo zelf het belangrijkste punt van de weergave op je website. Per afbeelding is het mogelijk een eigen focuspunt in te stellen.
Het instellen hiervan gaat via het onderdeel Documenten bovenin de donkergrijze balk. In de bibliotheek kies je een foto die je wilt gebruiken. Klik op de rechtermuisknop als je de foto geselecteerd hebt. Kies dan voor de optie Stel focus punt in. Er wordt een pop-up geopend en door op de foto te klikken verschijnt er een blauwe stip. Deze stip bepaalt het focuspunt van de afbeelding. Op de website zal de foto gecentreerd zijn op dit focuspunt.
Na het verversen van de pagina (Ctrl+F5) waarop de betreffende foto zichtbaar is zal het focuspunt van de afbeelding aangepast zijn.
9. Link maken in tekst
Naast een link maken naar een pagina is het ook mogelijk een link te maken naar een document, bijvoorbeeld een .PDF bestand. De stappen om dit te doen zijn als volgt:
- Selecteer de tekst die u als link wilt gebruiken.
- Klik op het icoon
 Hyperlink invoegen/bewerken (Ctrl+K)
Hyperlink invoegen/bewerken (Ctrl+K) -
URL: Zoek het document via de
 bladerfunctie.
bladerfunctie.
Titel: Hier kun je informatie geven waar een link naartoe verwijst. Deze tekst verschijnt wanneer met de muis over de link wordt genavigeerd.
Doel: Geef aan of de pagina in een nieuw venster moet openen. - Je kunt de link ook een class geven waardoor het een button wordt i.p.v. een tekstlink.
10. Pagina doorlinken
Soms wil je een pagina laten doorlinken naar een externe URL of een pagina binnen de website. Zo kan de pagina alsnog getoond worden in het menu maar wordt de inhoud ergens anders opgehaald. Dit is gemakkelijk te realiseren door het volgende te doen:
- Maak de pagina aan zoals in Stap 1 wordt aangegeven.
- Selecteer de pagina en druk op Bewerken.
- In dit nieuwe venster zie je 3 tabs, selecteer de tab Uitgebreid.
- Hier selecteer je de gewenste optie bijvoorbeeld Link naar een andere pagina in deze implementatie (andere pagina in het CMS).
- Selecteer de pagina waarnaar verwezen moet worden.
- Geef aan of je deze pagina in een nieuw venster wil openen of in hetzelfde venster.
- Druk dan op Opslaan.
Over Jasmijn Pols
Jasmijn is Online Content Marketeer bij Holiday Media.
Het vertellen van het juiste online verhaal om uw doelgroep te bereiken. Niet schrijven wat mensen moeten lezen maar wat ze willen lezen. Dat is de basis.
Actie! Gratis online opfriscursus
Even de kennis bijspijkeren en zo fris het nieuwe jaar beginnen? Maak dan gebruik van onze gratis opfriscursus van het SocialCMS. Samen lopen we dan door de website met gebruik van Teamviewer en nemen we in een half uurtje alles nog eens door.
Interesse in een opfriscursus? Neem dan contact met ons op en we plannen een datum waarop jullie hele team kan meekijken. Dat is wel zo gemakkelijk.
Lees ook deze blogs
Het belang van een unieke eigen website en online boeken
Elk zelfstandig recreatiebedrijf is uniek en heeft een eigen huisstijl, doelgroep en identiteit. Opvallen met een eigen uitstraling maakt onderscheid en geeft uiteindelijk ook herkenbaarheid. Niet onbelangrijk voor je belangrijkste marketingstool online: je website!
Gebruiksvriendelijke formulieren
Een lang, onoverzichtelijk en niet bruikbaar formulier kan zorgen voor een hoop afhakers tijdens het boekingsproces. Zonde eigenlijk, want het inzetten van formulieren kan op een hele slimme manier worden toegepast. Als startpunt van interactie met je gast.
De beste Call-To-Action buttons
Naast dat je hordes aan bezoekers wilt op je website is het wel zo fijn als ze bij een bezoek ook meteen actie ondernemen toch? Denk daarbij aan een boeking, contact opnemen of een brochure downloaden. Hierbij zijn 'Call to Action' buttons cruciaal. Dat zo'n button meer is dan een opvallende link met 'lees meer' leg ik je in deze blog graag uit.
Digitale toegankelijkheid
Bij het ontwikkelen van een nieuwe website wordt nog vaak uitgegaan van een gemiddelde gebruiker. Alleen bestaat zoiets als een gemiddelde gebruiker helemaal niet en hierdoor wordt de toegankelijk van website voor een behoorlijke grote groep mensen beperkt. Wat kun je doen om je website toegankelijker te maken?