
Jong RECRON
Actief je horizon verbreden
- Home »
- Ons werk »
- Projecten »
- Jong RECRON
Jong RECRON is een vereniging voor jongeren van 18 tot 35 jaar die werkzaam zijn in de recreatiebranche of dat in de toekomst van plan zijn. De leden zijn werkzaam in de sectoren kampeer- en bungalowbedrijven, sauna en thermen, zwembaden, groepsaccommodaties, dagattracties en buitensport (VeBON) of bij andere in de recreatiebranche werkzame ondernemingen.
Dit is er ééntje voor ons portfolio
In 2014 ontwikkelden we voor Jong RECRON een nieuwe website. En wat hebben we ons uitgeleefd! Jong RECRON stond open voor iets vernieuwends en wij konden niet wachten om allerlei nieuwe ontwikkelingen toe te passen. Dit zou er ééntje worden voor ons portfolio.
Jong RECRON, voorheen de RECRON Junior Club (RJC) was geen vreemde voor Holiday Media. In 2001 gingen we een samenwerking aan om de toen al vooruitstrevende RJC op het internet te promoten en de leden elkaar online te laten ontmoeten op een forum. Daar werd naar hartenlust gediscussieerd over alledaagse onderwerpen, zoals de toeristenbelasting, bezettingsgraad, collectieve lidmaatschappen en het wel of niet uitbesteden van horeca.
Nieuwe naam, nieuw logo, nieuwe website
Het project begon eind 2013 toen de RECRON Junior Club haar naam wijzigde in Jong RECRON en wij een nieuw fris logo voor de vereniging hebben ontworpen.

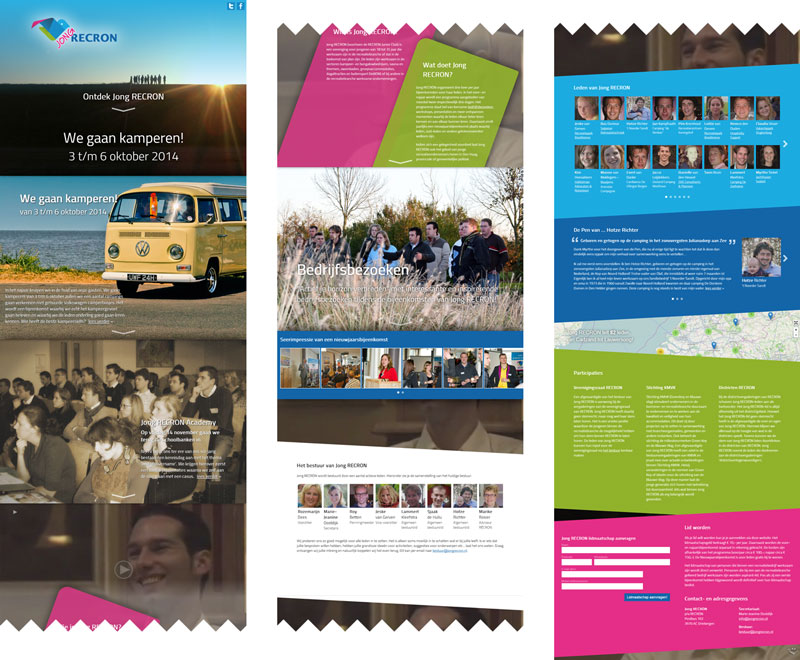
Single Page Website
Elke muisklik is een drempel en mogelijk een conversie-killer. Niet voor niets zijn wij marketing experts gefocust op het klikgedrag van bezoekers en proberen we de bezoeker zo slim en optimaal mogelijk naar de juiste informatie te leiden.

Op jongrecron.nl hebben we ervoor gekozen om vrijwel alles op de homepage te zetten. Wie is Jong RECRON, wat doen ze, wat is actueel en hoe kun je lid worden. Daarmee worden alle vragen beantwoord van de bezoeker die nog niet (helemaal) bekend is met Jong RECRON.
De basis van de homepage is opgebouwd uit een serie schermvullende slides. De focus ligt zo steeds op één onderwerp. Naar mate de gebruiker verder scrollt in de website en vertrouwder raakt met deze manier van navigeren, wordt de website iets drukker en uitdagender om alle inhoud te ontdekken.
Leden bezoeken de website meer via directe links vanuit e-mail nieuwsbrieven of vanaf social media. Zij passeren daarmee de homepage met algemene informatie en komen direct bij de content die voor hen interessant is. Bijvoorbeeld het aanmelden voor bijeenkomsten.
Laagdrempelig lid worden
Er is slim omgegaan met tekst en velden om het invullen van het formulier om lid te worden laagdrempeliger te maken. In plaats van "lid worden" wordt gesproken over "lidmaatschap aanvragen". In plaats van 23 formuliervelden, zijn nu op het eerste zicht alleen nog maar naam, woonplaats, e-mail adres en telefoonnummer nodig. Dit verkorte formulier nodigt meer uit om in te vullen dan het uitgebreide formulier op de oude website.
Het addertje onder het gras is dat na het invullen alsnog om de overige gegevens gevraagd wordt, maar door middel van een 'persoonlijk' berichtje van de secretaris. Heeft het potentiële lid daar geen zin of tijd meer voor, dan zijn in ieder geval zijn/haar naam en contactgegevens bekend, zodat het secretariaat na een weekje eens contact kan opnemen.

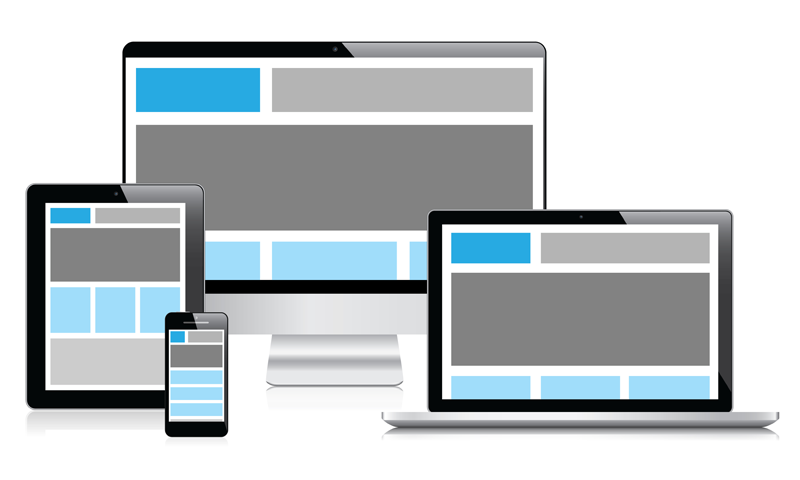
Responsive Web Design
De term "Responsive Web Design" heeft op dit moment bijna net zoveel buzz-waarde als "Web 2.0" dat in 2009 had. Als je er niet van gehoord hebt, dan heb je vast een "oh ja" wanneer iemand je demonstreert hoe een responsive website eruit ziet. Zo'n website blijft er mooi uitzien bij het veranderen van de grootte van je venster. In plaats van het ontstaan van scrollbalken of wegvallen van informatie, schaalt het ontwerp van de website mee met de afmetingen van het scherm.
Maar responsive design is meer dan dat: een responsive website voorziet elke gebruiker van de meest relevante content met de beste user experience voor het gebruikte device en afmetingen van het scherm.
Mobile First
Bij een "Mobile First" strategie stel je de mobiele versie van je website centraal en ga je van daaruit verder ontwikkelen naar een website voor tablets, laptops, desktops en bijbehorende hogere schermafmetingen. Deze ontwikkelmethode wordt ook wel "Progressive Enhancement" genoemd. Het tegenovergestelde is "Graceful Degradation", waarbij je de desktopversie van de website eerst ontwikkelt en vervolgens steeds meer onderdelen van de webpagina gaat verbergen en uitschakelen voor tablet en uiteindelijk mobiel. Ook zijn deze methodes toepasbaar om de website te laten werken in oudere versies van webbrowsers.
Het is een uitdaging om te ontwerpen voor elk device en hiermee toekomstproof te zijn. Er komen steeds nieuwe tablets en smartphones op de markt, elk weer met een afwijkende resolutie, verhouding en interactie. De enige methode om hierop in te spelen is de individuele devices los te laten. Content first, in plaats van mobile first.
Content First
Bij een "Content First" strategie is de inhoud van een website het belangrijkst en is de vormgeving/layout van een website of webpagina hieraan ondergeschikt. Als contentbeheerder zou je niet afhankelijk hoeven te zijn van een vooraf bepaald stramien en de vormgeving moet zich kunnen aanpassen aan je content. Maar, met mate... vaak is de typografie wel vastgelegd, zodat je niet per ongeluk (of bewust...) steeds andere lettertypen, -kleuren of -grootten gebruikt.

Parallax
Parallax is het verschijnsel dat de schijnbare positie van een voorwerp ten opzichte van een ander voorwerp en/of de achtergrond varieert als het vanuit verschillende posities bekeken wordt.
Parallax effecten worden al lang gebruikt, bijvoorbeeld in computerspellen om 3D na te bootsen.
Door de toename van de mogelijkheden van webbrowsers, zie je in webdesigntrends soms websites die ook gebruik maken van parallax effecten. Het perspectief van de gebruiker is dan gekoppeld aan bijvoorbeeld de muiscursor, de accelerometer van een smartphone of aan de scrollbalk van het venster. Wanneer de gebruiker scrollt, bewegen elementen op de pagina met andere snelheden ten opzichte van elkaar. Hierdoor onstaat het 3D-achtige parallax effect.
Wanneer je dit soort effecten wil implementeren op een webpagina, is het is belangrijk deze technisch op een goede manier toe te passen, zeker als de website ook responsive is. Het verkeerd toepassen van het effect kan het gebruik van de webpagina sterk vertragen en krijg je een slechte user experience. De gebruiker ervaart dan een vertraging bij het scrollen, waardoor het niet mogelijk is om soepel door de website/pagina te navigeren.
Voor veel parallax effecten wordt gebruik gemaakt van de zowel de CPU als GPU (grafische kaart van een computer) en het effect komt het meest tot zijn recht bij de aanwezigheid van een scrollbalk en een groot scherm. Het is daarom af te raden op tablet en mobile parallax effecten te gebruiken. Wanneer de website met een "Mobile First" strategie is ontwikkeld, kan dit onderscheid eenvoudig gemaakt worden.
Op de website van Jong RECRON hebben we een parallax effect toegepast bij beeldvullende achtergrondfoto's en -video. Niet overdreven, maar genoeg om de website iets dynamischer te maken.

Design trends
Flat design is (was) helemaal hip en het tegengeluid voor de skeuomorphic designs die de afgelopen jaren de websites en userinterfaces domineerden. Flat design geeft een frisse uitstraling en is herkenbaar voor gebruikers door de toepassing ervan in iOS7 en Windows 8 / Mobile. In webdesign is de vertaalslag soms lastig te maken, omdat in de meest eenvoudige vorm van flat design niet eens duidelijk is wat een button is waarop geklikt kan worden.
In juni van dit jaar kwam Google met een uitgebreide set aanbevelingen voor het ontwerpen van userinterfaces en apps onder de naam "Material Design". Nieuw daarbij is dat naast design ook goed is nagedacht over o.a. animaties, usability, icons en typografie. Waarschijnlijk zullen ook webontwikkelaars hier op korte termijn veel inspiratie uit halen, zeker als websites en webapps ook goed moeten functioneren op tablets en mobile devices.

Beleving!
Het mooie verschil tussen de recreatiebranche en elk ander bedrijf is dat de website altijd een hoge mate van "Beleving" moet bevatten. De bezoeker is voor zijn plezier op de website en wat hij ziet en leest moet het vakantiegevoel versterken. Het plaatsen van veel en grote foto's en video's draagt daar zeker aan bij! Voor alles geldt: met mate, maar bij het ontwerpen van een website voor een recreatiebedrijf kun je nét iets uitbundiger zijn.
Een 'luie' website presteert beter
Een techniek die nog te weinig wordt toegepast is "Lazy Loading". Hierbij wordt content pas geladen vlak voordat deze nodig is. Als webontwikkelaar bepaal je daarmee wanneer welke onderdelen van een pagina geladen worden en dus zichtbaar worden. Alles wat above the fold staat is belangrijk en moet dus zo snel mogelijk zichtbaar zijn. Foto's helemaal onderaan de pagina en dus niet direct in beeld bij het laden van de pagina zijn niet belangrijk. Deze hoeven pas geladen te worden op het moment dat ze in beeld (gaan) komen. Hiermee kan de laadtijd van de pagina sterk worden verbeterd. Dit is zowel belangrijk voor de gebruikerservaring als voor de ranking bij Google.
Dus die eerdergenoemde "Beleving" hoeft niet noodzakelijk een trage website te betekenen.
Wim Latour van Holiday Media over de ontwikkeling van dit project
Jaren ben ik zelf met plezier (bestuurs)lid geweest en vond het enorm leuk om tijdens dit project weer even aan het werk te mogen zijn voor Jong RECRON.
Bijna dagelijks volg ik nieuwe ontwikkelingen op het gebied van webdesign, techniek en user experience. Bijzonder aan dit project is dat ik veel tijd heb kunnen besteden het maken van een vertaalslag van deze research naar bruikbare tools binnen ons webdesign- en developmentproces. Het eindresultaat van deze 'pilot' mag er zijn, maar voor Holiday Media was het slechts een start. Veel van de opgedane kennis wordt inmiddels gebruikt in onze projecten.
Ben je tussen de 18 en 35 jaar en werkzaam in de recreatiebranche? Dan kan ik je van harte aanbevelen om tijdens één van de volgende bijeenkomsten kennis te maken met Jong RECRON.
Uw project?
Heeft u vragen over dit project of bent u nieuwsgierig wat wij voor u kunnen betekenen? We denken graag met u mee.